3JS #02 – Rabbit Hole in the Old Net
The next lesson in threejs implementing GUI controls for debugging objects in the 3D space. Since I had a GLTF object, I was curious to know if the process in adding the GUI would be smooth. But then I got caught in the Old Net with the 90s website and still am.
3JS #01 – Loading GLTF in three.js and mouse interaction
Loading 3d GLTF models in three.js from blender and giving them materials! Lot of steps and much javascript knowledge needed, but made it! Also, roughness and metal properties inside of THREE.MeshStandardMaterial({roughness: 0.05, metalness: 0.95})
WTA #01 – Thinking about the Dashboard
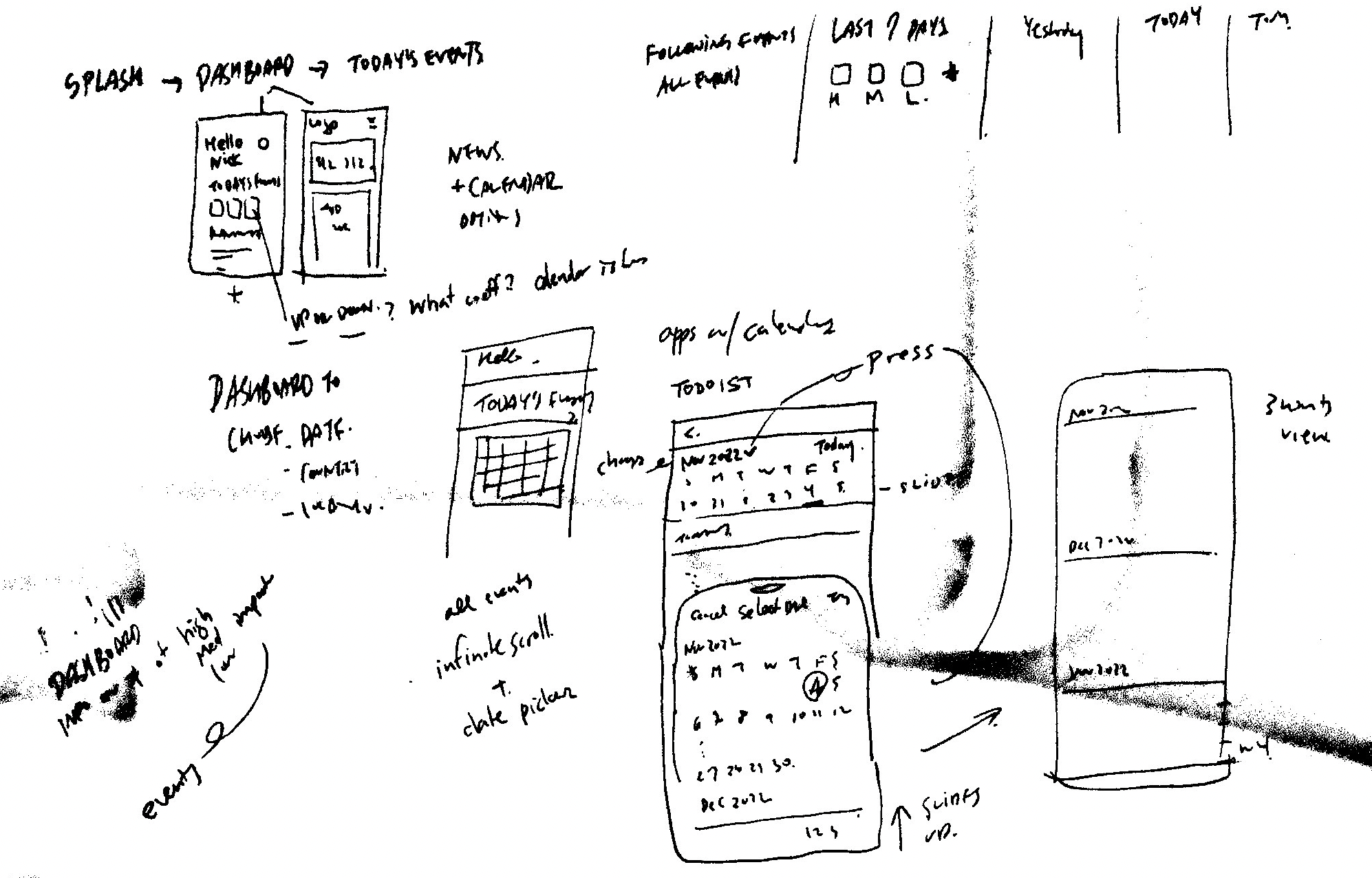
Drafted a visual design, a revamp on the colors and thought Space Grotesk for the typography would make the UI pop more. More importantly I started pondering about the dashboard users would land on upon opening the app.
3JS #00 – Starting to learn three.js again
I want to recap though: to create a rendering of 3d objects in web using three.js we need 4 things: 1. The Scene 2. The Object 3. The Camera 4. The Renderer – Also remember that the material function is THREE.MeshBasicMaterial({color})
WTA #00 – Watchtides Redesign KickOff
I started reworking the application for Economic Events Calendar, which I worked on back in 2016. Back then, we wanted to create a crowd-lead platform for economic forecasts. I was in charge of the UX. Researching about the industry, understanding the lingo, and talking with a few traders.